Home Genius
Art Direction, Lead UX designer.
Lead Visual Designer (Logo Design):
JD Hawkins
About the project
I spent the last few years of my employment with Red Bell working on a project that was in the end defunded and my whole team laid off.
Home Genius was an extensive web application, I was on charge of the UI/UX team, and I was directly responsible of all UI/UX design, research, data analysis and implementation. I managed a small team of designers and front end developers. I was also the direct point of contact for the UI portion of our international development team.
My team and I worked on user flow, wireframes, UI architecture, branding, visual design, and interaction design. I was also responsible of the architecture and implementation of the whole UI framework.
Home GeniusThe Challenge
We needed to created a clean modern interface focused on the millennial demographic, I worked with the business team from conception, working on competitive analysis, user research and definition, user stories, user flows, wireframes, prototypes, UI elements, responsiveness, and usability testing.
This application scope required a team that would be on charge of maintaining a unified vision within all the features and functionality, and that is what we did.
The Result
We created a minimalist UI design, that would bring attention to the rich functionality. We carefully crafted every view to optimize the content and functionality.
We worked from the ground up to create a sophisticated interface developing mobile first, fully responsive, and focusing on user response and usability.
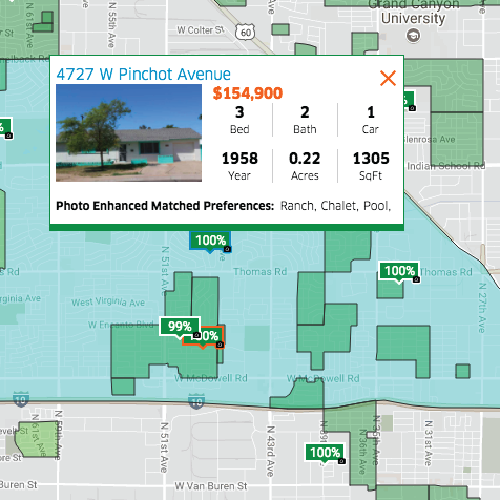
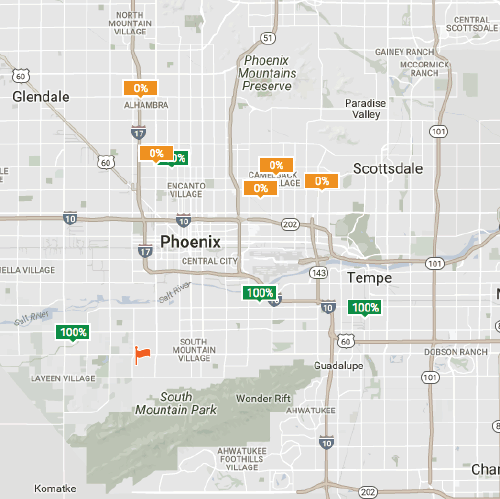
Search Results
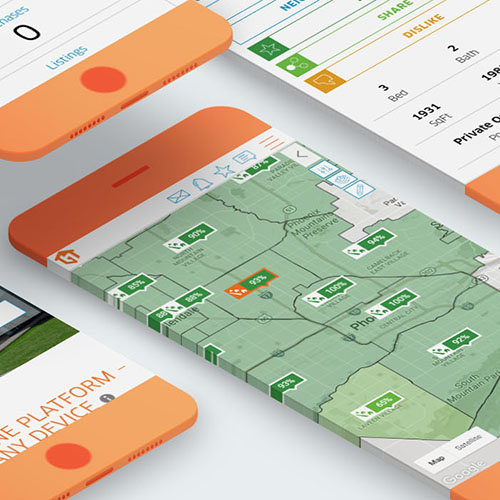
The application would allow Red Bell’s extensive data collection to be used by the public to search for homes for purchase, the first challenge we faced was that our research proved that most users are overwhelmed by the amount of results, our approach became to create a matching system where the user would enter specific information about the home they were looking for and the results would be graded as a percentage of their match, that way the user could control the amount of results from the get go.
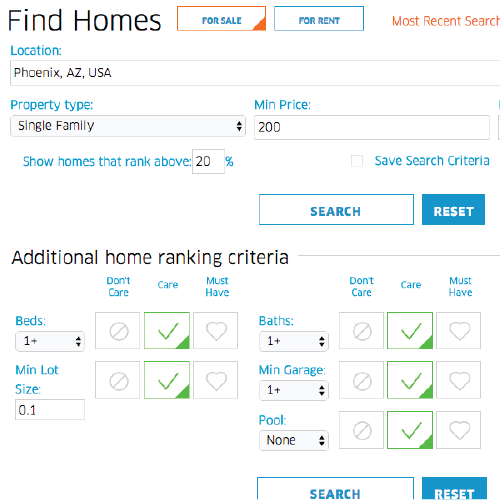
SEARCH QUERY
To create the match criteria, all the search query elements would have to be graded by importance to the user, this was our second challenge, on how to create a search system that would be intuitive and that would provide the algorithm with the proper information the create the match criteria
FOCUSED RESULTS
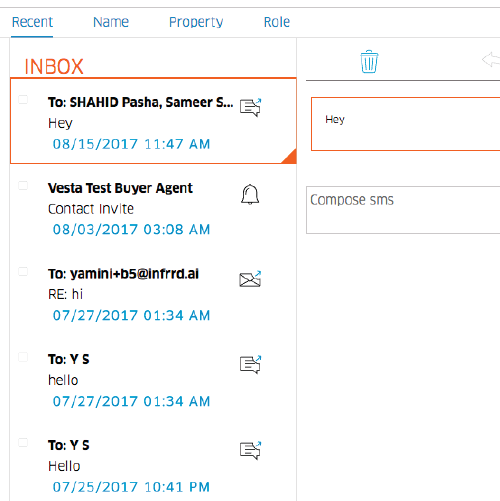
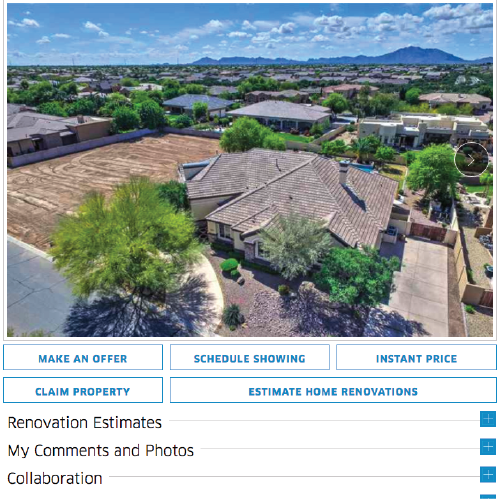
Our continued effort was to be able to display ever expanding information in multiple formats geared to different user groups with different information needs. This required extensive testing and Information Architecture design for each solution. Here you can see the property detail page.
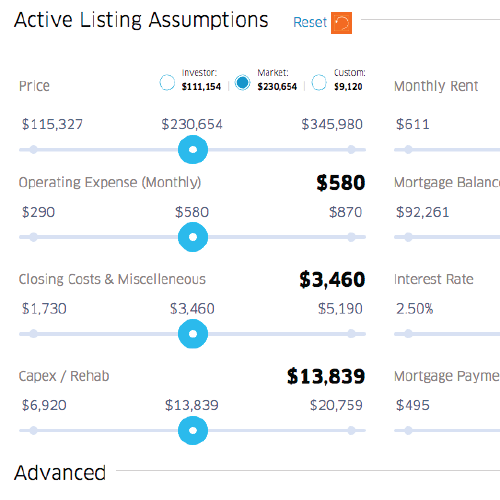
CREATIVE CHALLENGES
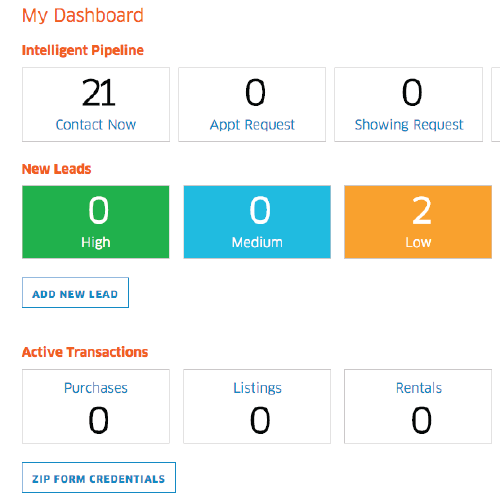
My team’s creativity was truly challenged when creating resources for different users, that had unique skills and would use the application for more narrow focused uses, that did not directly relate with the core functionality of the application. Here you can see the Broker Dashboard.